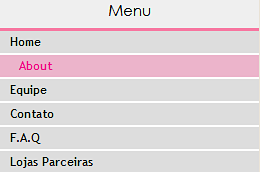
Hooyy, não sei pq me deu uma vontade de fazer um tutorial. Fiz um tutorial de como fazer o menu como esse acima. Achei interessante na verdade, o tutorial é do blog Kawaii World .
Primeiro, vá no seu HTML e procure por ]]></b:skin>, e logo acima da tag, cole:
.menusize { display : block; padding: 2px; background: #e0e0e0; text-indent : 5px;
padding-left: 6px;
vertical-align : middle;
margin-bottom: 2px;
-webkit-transition: all 0.60s;
}
.menusize:hover {
padding-left: 15px;
border-width: 1px;
border-style: left;
border-color: #f2bad2;
box-shadow: inset 350px 0 0px 0 #f2bad2;
-webkit-transition: all 0.30s;
}
<div class="menusize"> <a href="www.seublog.com"> Link 1 </a></div> <div class= "menusize"> <a href="www.seublog.com"> Link 2 </a></div>
<div class= "menusize">
<a href="www.seublog.com"> Link 3 </a></div>
<div class= "menusize">
<a href="www.seublog.com"> Link 4 </a></div>
<div class= "menusize">
<a href="www.seublog.com"> Link 5 </a></div>
<br />
Se quiserem dá opiniões de posts ou quiserem um tutorial especial comentem e atenderei todos os pedidos.
Bjos e Obrigada por visitar
Ana


Nenhum comentário:
Postar um comentário